目的: 为了实现文件比较功能
引用文件
从github下载项目后,从以下路径引用文件,其中部分github分支中codemirror.js 需要运行项目,自动合成
1 2 3 4 5 6
配置参数
笔者在merge.js的 CodeMirror中注册了如下方法
1 var value, orig1, orig2, dv, panes = 2, highlight = true, connect = null, collapse = false; 2 CodeMirror.k_init=function(id,newData,oldData){ 3 value=oldData;//左侧 老文件 4 orig1 = ''; 5 orig2=newData;//右侧 新文件 6 initUI(); 7 8 function initUI() { 9 if (value == null) return;10 var target = document.getElementById(id);11 target.innerHTML = "";12 var dv = CodeMirror.MergeView(target, {13 value: value,14 origLeft: panes == 3 && !collapse && !connect ? orig1 : null,15 orig: orig2,16 lineNumbers: true, //行号17 mode: "text/html",18 //theme:'3024-night',//修改主题19 styleActiveLine: true,20 matchBrackets: true,21 highlightDifferences: highlight,22 connect: connect,23 collapseIdentical: collapse,24 revertButtons:false,//事件比较替换25 });26 }27 }; 然后在外部js中直接调用
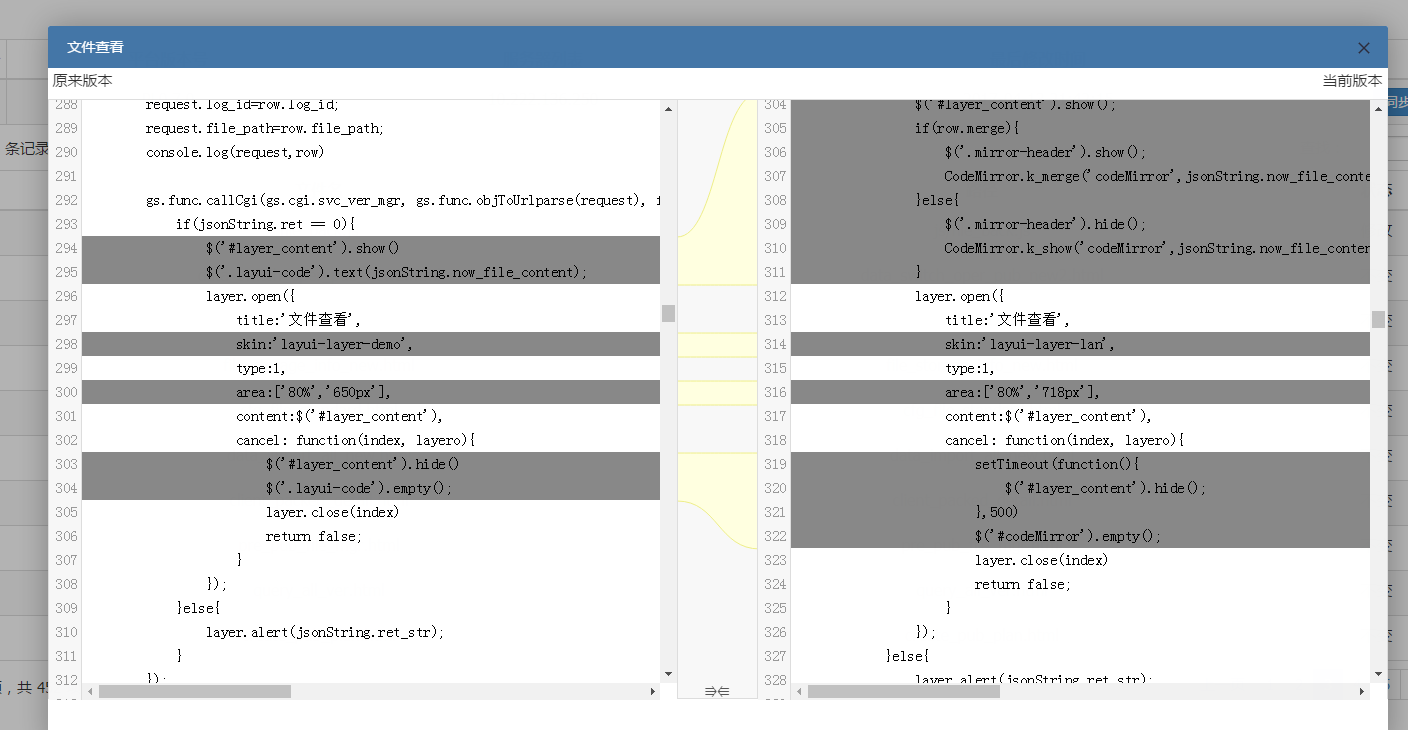
CodeMirror.k_init('codeMirror',jsonString.now_file_content,jsonString.old_file_content) 效果如下

单个文件查看
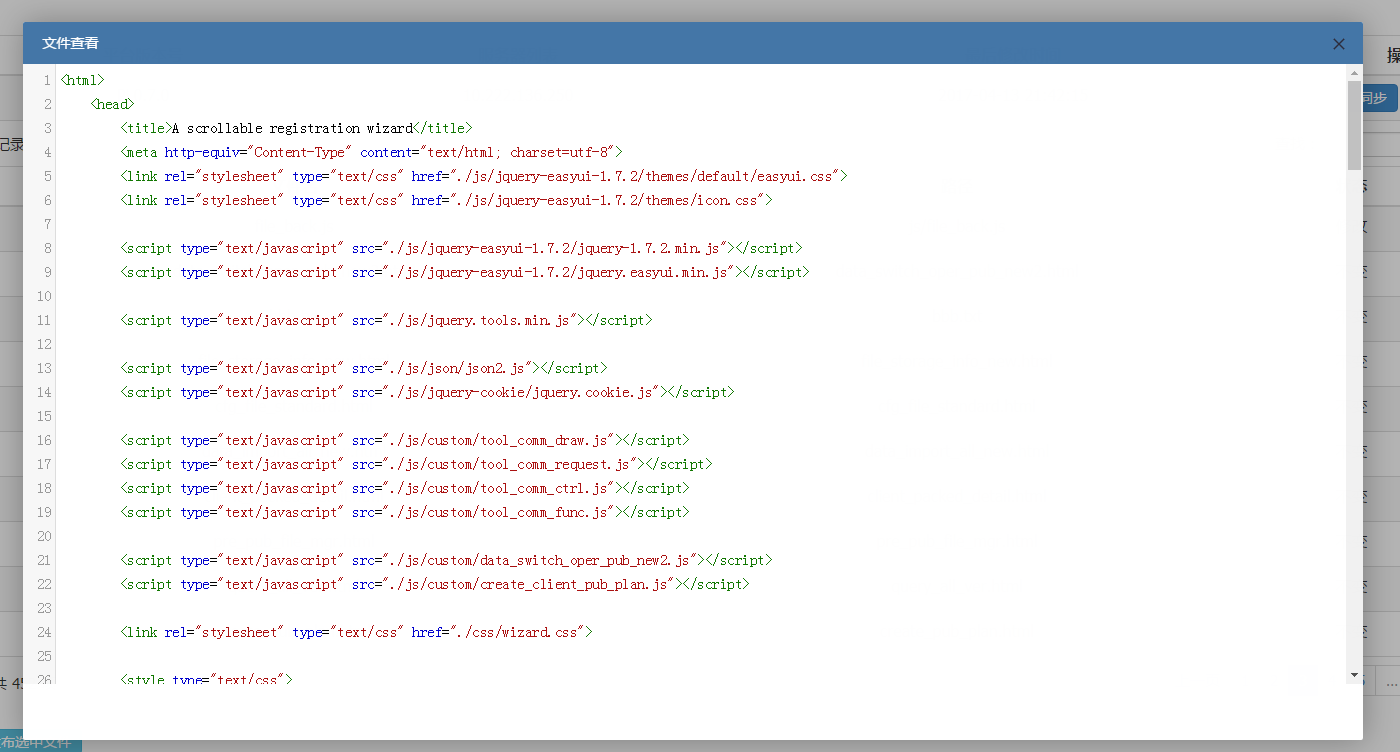
1 CodeMirror.k_show=function(id,Data){ 2 value=Data;//左侧 老文件 3 initUI(); 4 function initUI() { 5 if (value == null) return; 6 var target = document.getElementById(id); 7 target.innerHTML = ""; 8 var dv = CodeMirror(document.getElementById(id), { 9 value: value,10 lineNumbers: true,11 mode: "text/html",12 //theme:'3024-night',13 styleActiveLine: true,14 matchBrackets: true,15 });16 }17 }; CodeMirror.k_show('codeMirror',jsonString.now_file_content) 效果如下

配置心得:
1)修改主题
引用 codemirror源码中theme文件下的css,添加配置theme,例 theme:'3024-night'; //修改主题
2)修改不同部分背景颜色

若行内容不用,dom结构会有所不同,故我直接修改css, 兄弟选择器确定元素
.CodeMirror-merge-r-chunk+.CodeMirror-gutter-wrapper+.CodeMirror-line { background-color: #888;}.CodeMirror-merge-r-chunk+.CodeMirror-gutter-wrapper+.CodeMirror-line span { background-image: none;} 3)高度修改
修改merge.css ,
.CodeMirror-merge, .CodeMirror-merge .CodeMirror { height: 600px;} 4)revertButtons参数 关闭中间替换事件,隐藏替换按钮